作为搬运工,需要下载Mac App Store图片,打开网站发现不能直接右键另存为保存,只能通过审查查看链接下载,这要太麻烦,于是就写了脚本可以直接右键另存为保存图片。这要保存图片就方便多了。
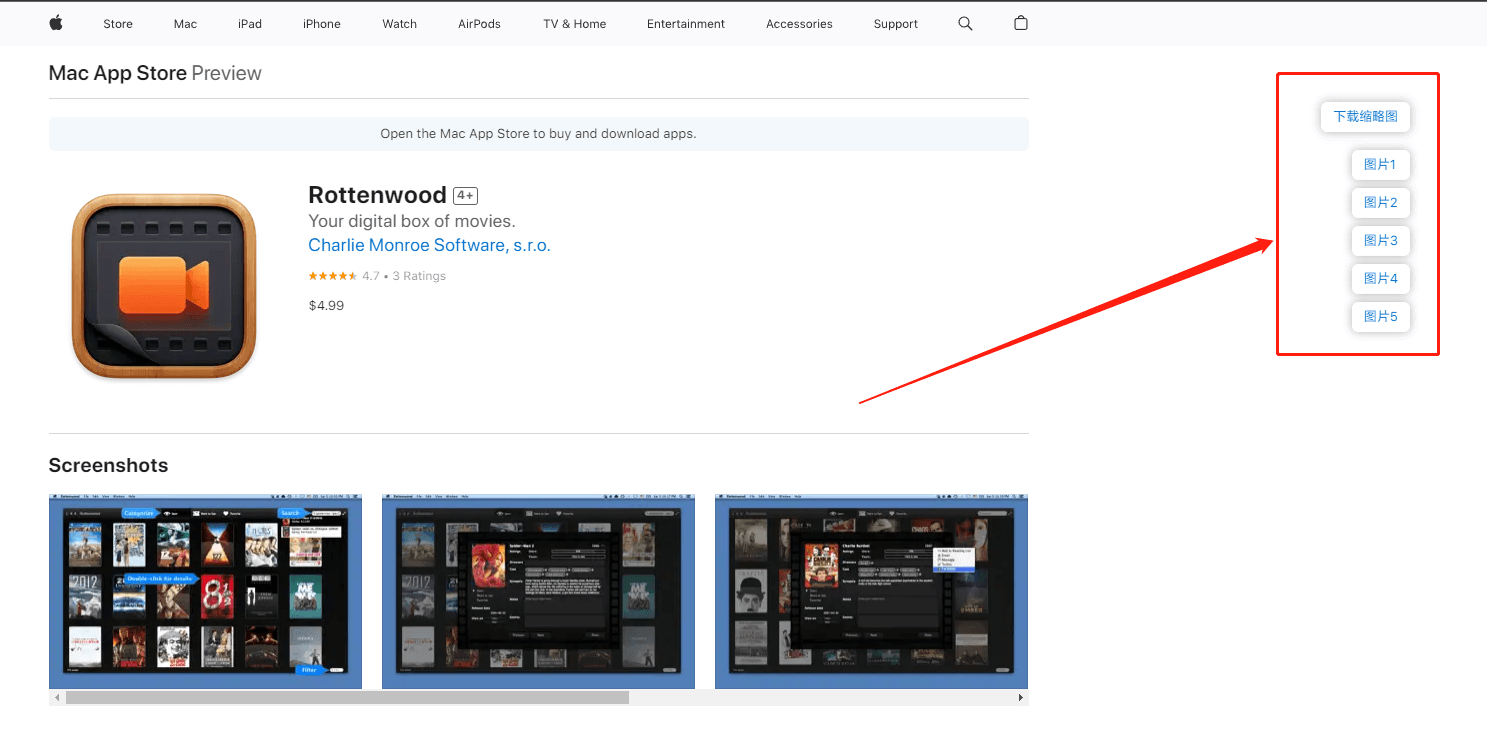
截图
脚本
// ==UserScript==
// @name Mac App Store图片下载
// @namespace http://tampermonkey.net/
// @version 0.1
// @description https://ylface.com/
// @author 神一样的男人
// @match https://apps.apple.com/*
// @icon https://apps.apple.com/favicon.ico
// @grant none
// ==/UserScript==
(function () {
"use strict";
function go(){
let url1 = document.getElementsByClassName("we-artwork--macos-app-icon")[0].querySelector('source[type="image/png"]').srcset
let arr = url1.split(',')
for (let i = 0; i < arr.length; i++) {
if (arr[i].indexOf('492w') > -1){
let button = document.createElement("a");
button.innerText = "下载缩略图";
button.style =
"position: fixed;top: 100px;right: 80px;z-index: 99999999;background: #FFF;padding: 6px 12px;border-radius: 6px;box-shadow: 0 0 10px 0 rgba(0,0,0,.3);";
button.href = arr[i].replace(/\s492w/g, "");
button.target = '_blank';
document.body.appendChild(button);
}
}
const el = document.querySelector('.we-screenshot-viewer__screenshots-list')
const liList = el.querySelectorAll('li')
let strImg = '<div style="position: fixed;top: 140px;right: 80px;z-index: 99999999;">';
for(let i = 0;i<liList.length;i++){
const j = i+1
const srcset = liList[i].querySelectorAll('source[type="image/webp"]')[0].getAttribute('srcset')
const urlList = srcset.split(',')
const url = urlList.find(_=>_.includes('1286w'))
strImg += '<a href="' + url.replace(/\s1286w/g, "") + '" style="background: #FFF;padding: 6px 12px;border-radius: 6px;box-shadow: 0 0 10px 0 rgba(0,0,0,.3);display: block;margin-top: 8px;" target="_blank">图片'+j+'</a>';
}
strImg += "</div>";
let container = document.createElement("div");
container.innerHTML = strImg;
document.body.appendChild(container);
}
window.setTimeout(function(){go()},1000);//1秒后执行函数go
})();
正文完
要饭中,多少给点吧(支付宝)

发表至: 前端
2023-08-13