作为搬运工,需要保存Google play原图,但是发现Google play的图片都是被剪切过的,不能直接保存原图,于是就有了这个脚本,直接右键保存原图的脚本。
代码看着有点乱,但是不影响使用,又不是不能用···
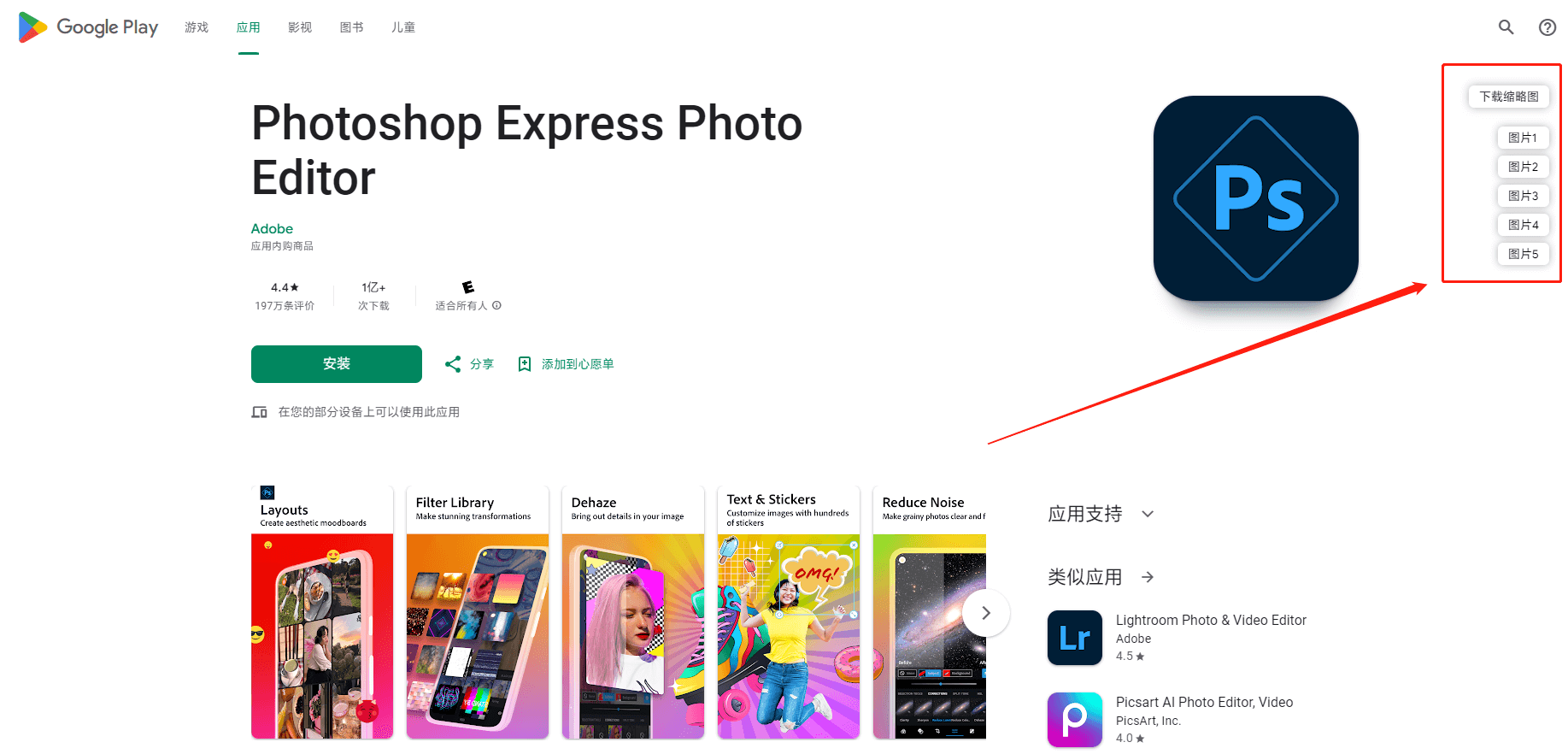
截图
2023-12-26 14:24:24 星期二 重新修改
脚本
// ==UserScript==
// @name Google Play图片下载
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://play.google.com/*
// @icon https://www.gstatic.com/android/market_images/web/favicon_v3.ico
// @grant none
// ==/UserScript==
(function () {
"use strict";
let url1 = document.getElementsByClassName("QhHVZd")[0];
let url2 = document.getElementsByClassName("arM4bb")[0];
if (url1) {
let s_Img = url1.src.replace(/\=s.*-rw/g, "");
let button = document.createElement("a");
button.innerText = "下载缩略图";
button.style =
"position: fixed;top: 100px;right: 80px;z-index: 99999999;background: #FFF;padding: 6px 12px;border-radius: 6px;box-shadow: 0 0 10px 0 rgba(0,0,0,.3);";
button.href = s_Img;
document.body.appendChild(button);
} else {
let s_Img = url2.src.replace(/=w.*-h.*-rw/g, "");
let button = document.createElement("a");
button.innerText = "下载缩略图";
button.style =
"position: fixed;top: 100px;right: 80px;z-index: 99999999;background: #FFF;padding: 6px 12px;border-radius: 6px;box-shadow: 0 0 10px 0 rgba(0,0,0,.3);";
button.href = s_Img;
document.body.appendChild(button);
}
const parentDiv = document.querySelector('.aoJE7e');
const imgElements = parentDiv.querySelectorAll('img');
let container = document.createElement("div");
container.style = "position: fixed;top: 140px;right: 80px;z-index: 99999999;";
for (let index = 0; index < Math.min(imgElements.length, 6); index++) {
const imgSrc = imgElements[index].getAttribute('src');
// const imgAlt = imgElements[index].getAttribute('alt');
// console.log(`Image ${index + 1}: src=${imgSrc}, alt=${imgAlt}`);
const newDiv = document.createElement('a');
newDiv.style = "background: #FFF;padding: 6px 12px;border-radius: 6px;box-shadow: 0 0 10px 0 rgba(0,0,0,.3);display: block;margin-top: 8px;"
newDiv.href = imgSrc.replace(/=w.*-h.*-rw/g, "=w2560-h1440-rw")
newDiv.text = '图片' + (index + 1)
container.appendChild(newDiv);
}
document.body.appendChild(container);
// Your code here...
})();
正文完
要饭中,多少给点吧(支付宝)

发表至: 前端
2023-08-13