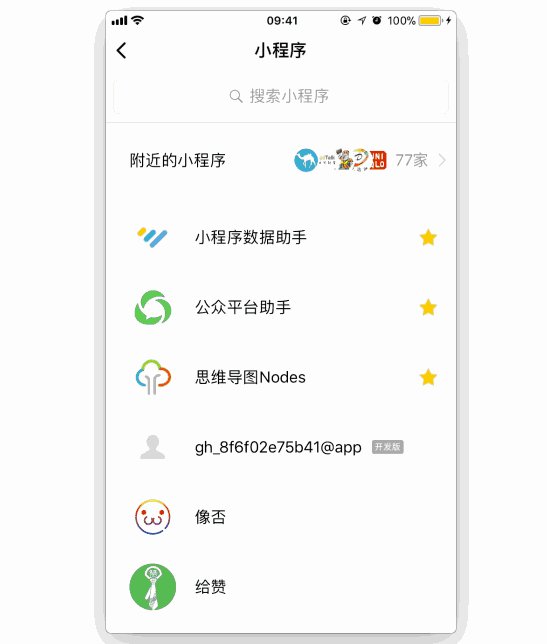
使用教程很简单:
到mp.weixin.qq.com登录小程序号,并进入“设置”-“开发设置”-“业务域名”中配置
然后小程序中就可以使用web-view标签就能实现对网页的展示。
<!-- wxml -->
<!-- 指向微信公众平台首页的web-view -->
<web-view src="https://mp.weixin.qq.com/"></web-view>
用起来非常简单,但这影响却异常的大,具体会影响些什么呢?
先看看“小程序webview”和“现有微信webview”的共同点
首先,这个web-view标签承载的浏览器跟微信内置的浏览器类似,核心肯定是一样的,只不过小程序里删掉或新增了某些功能,花叔测试了一下大部分js内库均能使用,甚至能直接放个h5游戏,可以说在页面内能做到跟普通网页没啥区别:
而网页最大的技术优势在于它有标准的编码规范,成熟的各种js、html、css框架,这些跟“现有微信webview”一样,应该都能用。
从开发人力来看,目前小程序的前端开发者综合能力普遍比纯页面重构者高,因为他们要兼顾很多不同的技术点,这样会导致部分小程序开发人力资源紧张,而这个webview的出现,会让部分专注页网页重构的同学参与到小程序开发的工作中来,从而减缓原本小程序开发的总体压力。
值得注意的是,这次改动还让小程序具备了更广的“热更新”特性,原本在小程序中,仅仅能通过远程接口的热更新实现前端页面的固定模式的切换,有了这个webview之后,基于它做一些内页,可以随时变换该页面的外观、布局和数据。
对于运营来说,某些内页的迭代可以更及时和更可控,内容缔造也可以更加快速;
对产品来说,可以做更多交互功能,例如以原来网页的开发套路做一个聊天室,又或者以原来网页的形式拉起第三方app,(花叔试了一下,WeixinJSBridge的launch3rdApp是有的,但具备权限控制机制,理论上如果具备了权限啊,那么能从小程序中间接通过webview的方式拉起第三方app)
再来看看“小程序webview”和“现有微信webview”的区别:
从小程序产品逻辑看,最关键的区别在于域名的限制:
1. 每个小程序帐号仅支持配置最多20个域名;
2. 每个域名仅支持绑定最多20个小程序
3. 每个小程序一年内最多支持修改域名50次
限制了域名数量以及域名和小程序之前的绑定关系,目的在于限制跳转范围,意思是:并不是像现有微信webview中的网页那样能在页面中随意跳转到任意网页。
但这个限制对于专注于做自身内容和服务的开发团队来说,并不会产生多大影响,成熟产品的站点一般不会有太多的外链,20个域名足矣满足业务需求;除此之外,这样的限制方式能保证认真准备内容和服务的团队更高效和及时地迭代内容,而又防止了生态中混乱的跳转。
从技术角度看,还有另一个区别是,提供了三类私有的API:
一.“小程序的web-view”往普通小程序内页跳转接口,如下:
wx.miniProgram.navigateTo
切换到某个小程序内页,带推进切换效果
wx.miniProgram.navigateBack
返回来源页,带推进切换效果
wx.miniProgram.switchTab
切换到小程序的某个页卡
wx.miniProgram.reLaunch
直接重启小程序
wx.miniProgram.redirectTo
切换到某个小程序内页,不带推进切换效果
二.在“小程序的webView”中,支持与h5中jssdk类似的接口,包括上传、拍照、地图、摇一摇、ibeacon、扫一扫、卡券等等的功能,可以说,依靠小程序的webview,就已经能做出具备独特微信功能的应用。
三.在小程序本身的分享回调方法中追加了webViewURl参数,
Page({
onShareAppMessage(options) {
console.log(options.webViewUrl)
}
})
该参数为“小程序webview”的src值。为啥用呢?这个可以让用户把当前webview所在的内页分享出去,然后其他用户点击这个分享链接时,小程序内能从新拿到这个webview的src值,实现webview再一次展示。
其实影响的地方还很多,这里就不一一细说了,最后扯一下。
有同学担心这个webview进来后,小程序会因此变得臃肿,会让小程序进入传统混合应用的怪圈。
其实这个问题好比于“为什么原生app要能访问网页,而不会被网页取代”,这是因为app拥有网页不可能有的特性,例如体验、例如app本身的原生功能等等。
微信的产品规划是很牛的,敢把webview放开,一定是觉得小程序有自己的核心特性了。
结束….
等等,还不能结束….这次更新其实还不止这个webview,除了这个之外,还有第二个更新点,就是让小程序绑定公众号的数量提高了,现在一个小程序能跟500个公众号绑定。
and….这次官方发文没提到第三个更新点….很少人知道吧?那就是《自定义组件公测》,这货是用来做代码组件化的,由于本文篇幅已经够长了,这里就不细说了,具体可参考:
https://developers.weixin.qq.com/blogdetail?action=get_post_info&docid=34fde56e6ee55dac840952f4bf46cbfb&lang=zh_CN