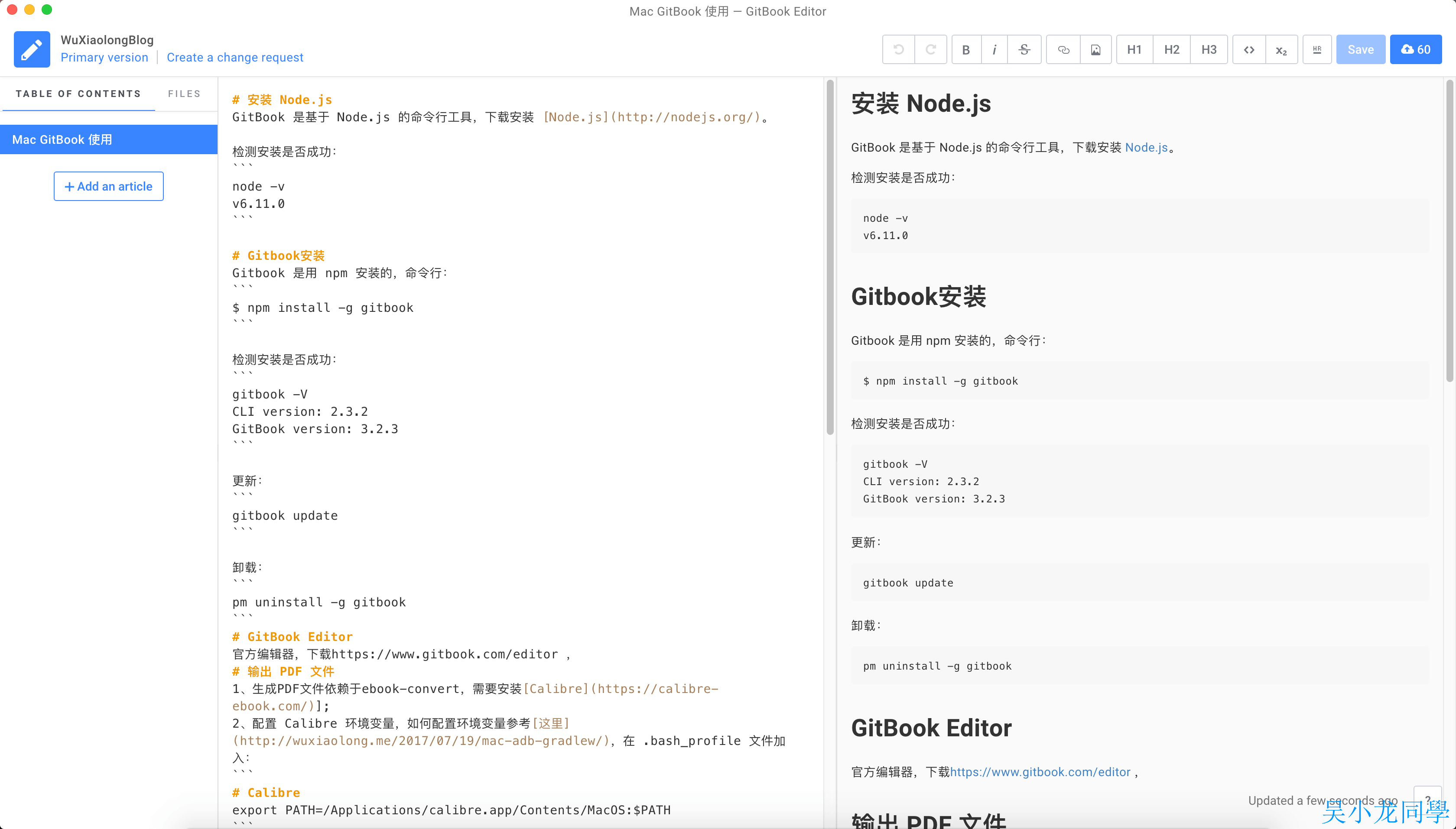
安装 Node.js
GitBook 是基于 Node.js 的命令行工具,下载安装 Node.js。
检测安装是否成功:
$ node -v
v6.11.0
Gitbook 安装
Gitbook 是用 npm 安装的,命令行:
$ npm install -g gitbook-cli
检测安装是否成功:
$ gitbook -V
CLI version: 2.3.2
GitBook version: 3.2.3
更新最新版本:
$ gitbook update
卸载:
$ npm uninstall -g gitbook
GitBook Editor
官方编辑器,下载 https://www.gitbook.com/editor ,大概如图:
关于 GitBook Editor 怎么使用和注册 GitBook 等步骤较简单,这里略。
插件
book.json
新建一个 book.json 文件,可以配置网站信息、在 plugins 和 pluginsConfig 字段添加插件等。
插件命名方式为:
gitbook-plugin-X: 插件;
gitbook-theme-X: 主题。
可以在 npmjs 或 GitBook 插件 直接搜索插件或者主题。
book.json 内容大概如下:
{
"gitbook": "3.2.3",
"title": "吴小龙同學",
"description": "http://wuxiaolong.me/",
"author": "WuXiaolong",
"language": "zh-hans",
"links": {
"sidebar": {
}
},
"plugins": ["github",
"donate",
"splitter",
"anchor-navigation-ex",
"-sharing",
"sharing-plus",
"-highlight",
"prism"
],
"pluginsConfig": {
"sharing": {
"douban": false,
"facebook": false,
"google": false,
"hatenaBookmark": false,
"instapaper": false,
"line": false,
"linkedin": false,
"messenger": false,
"pocket": false,
"qq": false,
"qzone": false,
"stumbleupon": false,
"twitter": false,
"viber": false,
"vk": false,
"weibo": false,
"whatsapp": false,
"all": [
"weibo","qq","qzone","google","douban"
]
},
"github": {
"url": "https://github.com/WuXiaolong"
},
"donate": {
"wechat": "http://7q5c2h.com1.z0.glb.clouddn.com/wechatpay.JPG",
"title": "",
"button": "赏",
"wechatText": "微信打赏"
},
"anchor-navigation-ex": {
"associatedWithSummary":false,
"showLevel":true,
"multipleH1": true,
"mode": "float",
"pageTop": {
"showLevelIcon": false,
"level1Icon": "fa fa-hand-o-right",
"level2Icon": "fa fa-hand-o-right",
"level3Icon": "fa fa-hand-o-right"
}
},
"theme-default": {
"showLevel": true
},
"fontsettings": {
"theme": "white",
"family": "serif",
"size": 2
},
"prism": {
"css": [
"prismjs/themes/prism-tomorrow.css"
]
}
}
}
说明:
- github:添加 GitHub 图标;
- Donate:添加赞赏按钮;
- splitter:使侧边栏的宽度可以自由调节;
- anchor-navigation-ex:添加Toc到侧边悬浮导航以及回到顶部按钮;
- theme-default:将 showLevel 设为 true, 就可以显示标题前面的数字索引,默认不显示。
安装插件
$ gitbook install ./
不要忘记这步,根目录 node_modules 文件下能看到安装那些插件。
或单独安装插件:
$ npm install gitbook-plugin-anchor-navigation-ex --save
默认插件
GitBook 默认带有5个插件:
highlight
search
livereload
如果要去除自带的插件,可以在插件名称前面加 -:
"plugins": [
"-search"
]
如果想配置直接在 pluginsConfig 配置。
GitBook 输出
本地预览
进入你的 GitBook 书籍目录,右击 – 服务 – 新建位于文件夹位置的终端窗口,输入命令行:
$ gitbook serve
然后浏览器打开 http://localhost:4000 就能预览了,control + c 停止。
输出静态网站
$ gitbook build
以上都会在书籍目录生成 _book,前者能实时预览。
输出 PDF 文件
下载 Calibre
生成 PDF 文件依赖于 ebook-convert,需要安装 Calibre;
配置 Calibre 环境变量
如何配置环境变量参考这里,在 .bash_profile 文件加入:
# Calibre
export PATH=/Applications/calibre.app/Contents/MacOS:$PATH
更新刚配置的环境变量:
$ source .bash_profile
查看所有的配置路径:
$ echo $PATH
输出 PDF 文件
命令行:
$ gitbook pdf
将在根目录下生成了 book.pdf 文件
发布
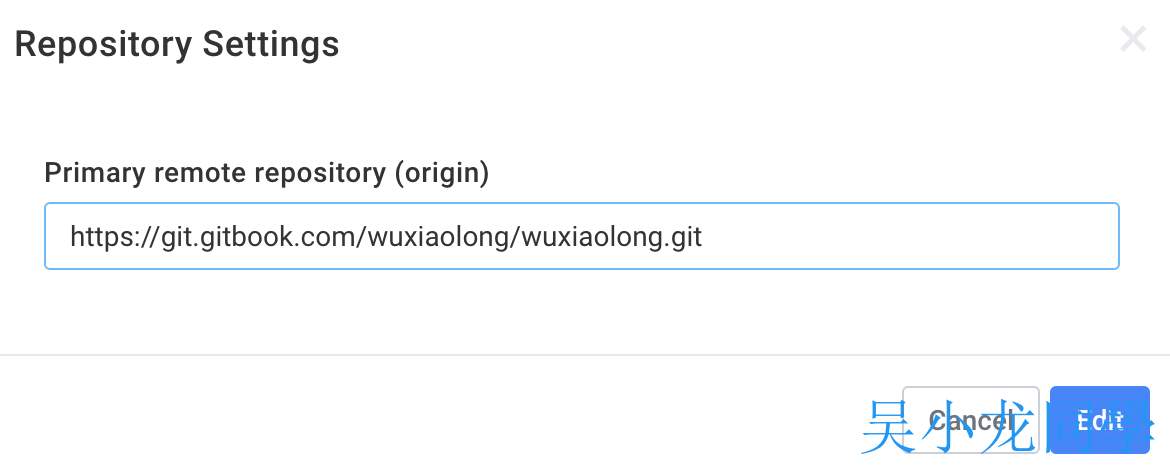
如图,GitBook Editor – Book – Repository Settings,设置需要上传的远程 git,可以是 GitBook,GitHub 等。
域名
设置 GitBook 域名
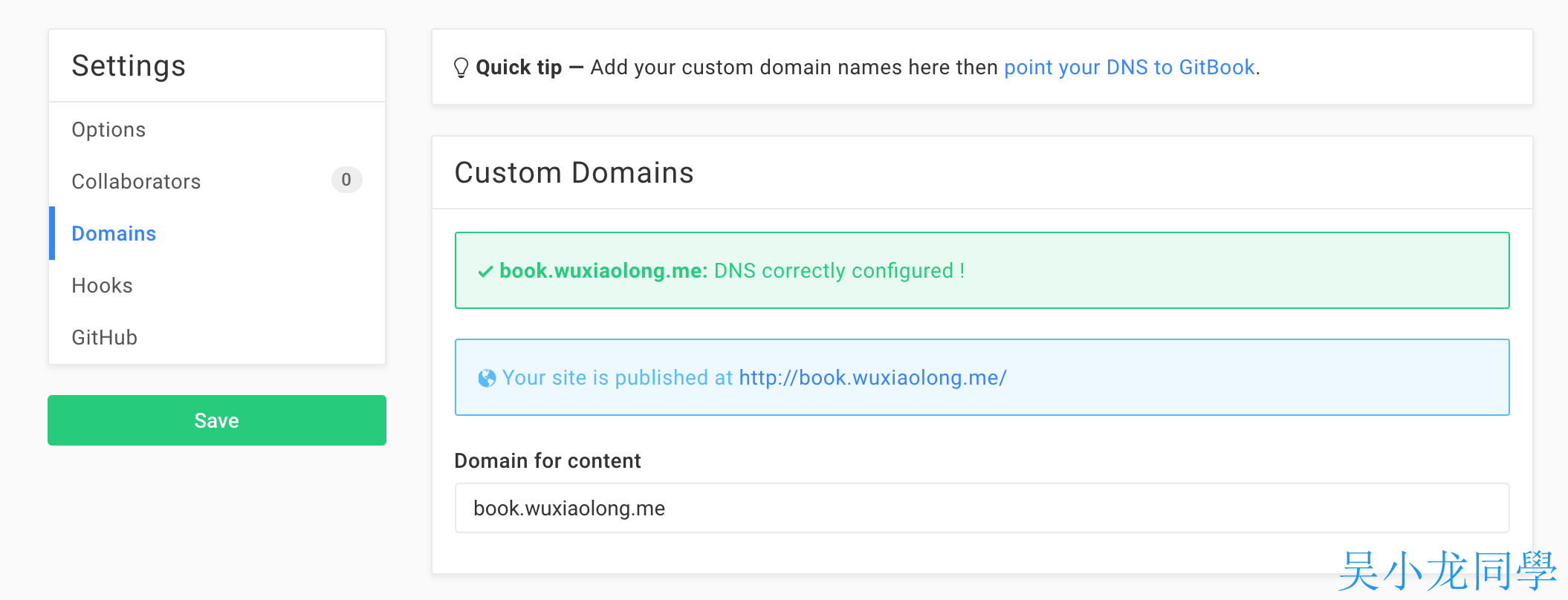
YourBook – SETTINGS – Domains,如图:
在 Domain for content 填入自己的域名,因为我已经 Github page 中设置了 Hexo 博客,因此这里用的子域名。
配置 DNS
DNS 之前用的dnspod:
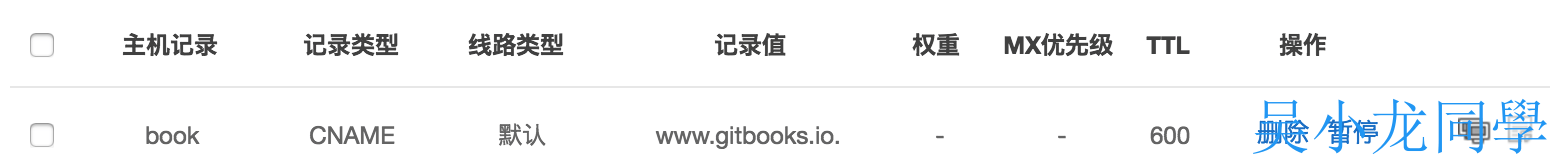
解析类型选择 CNAME,将域名指向一个域名,实现与被指向域名相同的访问效果,主机记录这里值为 book,也可以其他,这样解析后的二级域名为 book
.wuxiaolong.me;记录值填写服务商提供的域名,这里填写 www.gitbooks.io。
注:最后我还是删了,因为我的域名没有备案,微信会有「非微信官方网页」提示,蛋疼。
最后
1、建议使用 GitBook Editor 在线编辑,我本地编辑老是崩溃,不知道是他们软件问题还是我电脑问题,在线编辑还有个好处,插件不用下载;
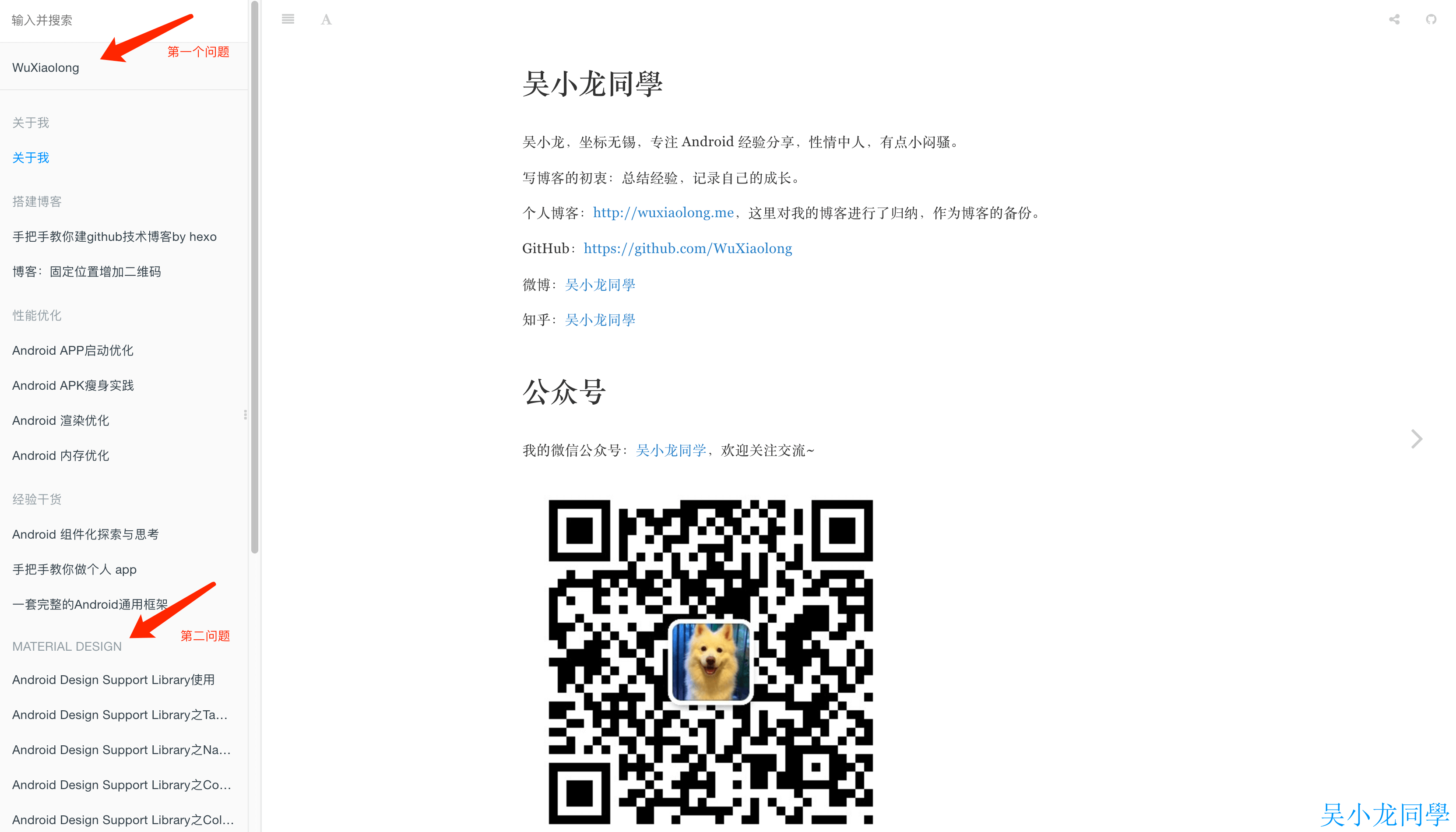
2、遗留两个问题没有解决,如图:
第一问题:这里是自动生成的,我能改成其他地址吗?
第二问题:发现没,英文全是大写,能写什么就显示什么吗?
望知道的小伙伴告知下,多谢!
参考
本文作者: 吴小龙同學
本文链接: http://wuxiaolong.me/2017/09/05/GitBookGuide/