作为一名前端开发者,Chrome内置的控制台是必须了解的,它拥有非常丰富的特性功能,对我们的开发帮助灰常大!
1、元素选择器($)
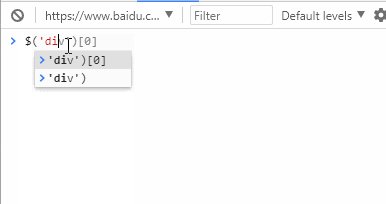
如果你接触过JQuery,那么对$()肯定不陌生,这是元素选择器,用来选择HTML元素,但现在,我们要了解的是控制台中的$()。
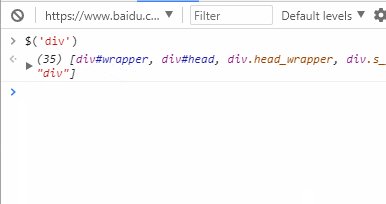
打开百度,按F12打开控制台
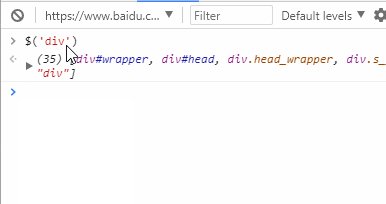
$() 相当于JavaScript中的 document.querySelectorAll(),返回一个数组(后者返回的是类数组对象)。
注:本身 $() 应该是 document.querySelector(),但今天测试却是返回一组值,待考究。
就像上图所示,可以 $()[index] 返回某一个元素。
其实还有不少快捷键:
$ // 相当于 document.querySelector 。
$$ // 相当于 document.querySelectorAll 。
$_ // 返回上一个表达式的值
$0-$4 // 返回最近5个Elements面板选中的DOM元素。
dir // console.dir
keys // 取对象的键名, 返回键名组成的数组
values // 去对象的值, 返回值组成的数组
方向键盘的上下键
copy(content) // 将content(也可以说是content)复制到剪贴板
2、console
console相信大家用的最多,这里就不多介绍了,可以看这篇文章:《JavaScript在浏览器上的调试技巧》
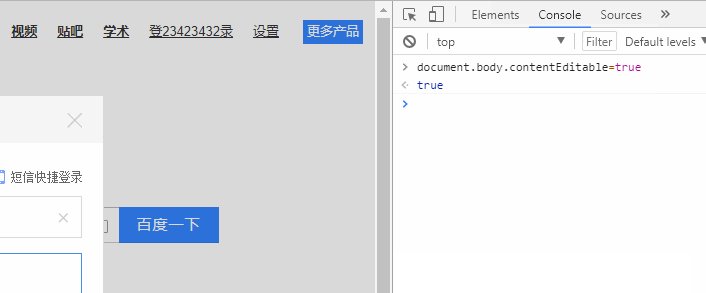
3. 让Chrome变成编辑器
在Chrome中,我们只需一行命令即可让其变成编辑器:
4. clear()
如果你想清空控制台和内存,只需这样:
clear()
接着点回车键即可。
下面再介绍一些有趣实用的功能:
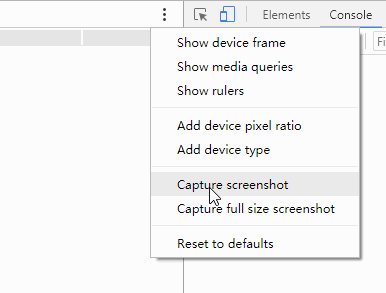
1、截图
其实chrome提供了一个截图功能,但貌似只能在移动模式。
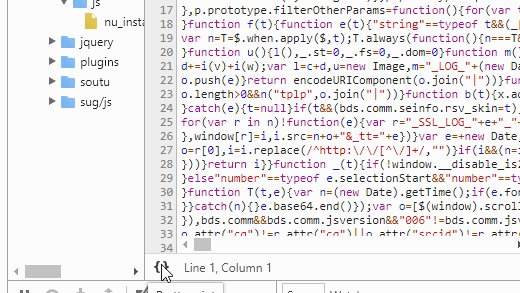
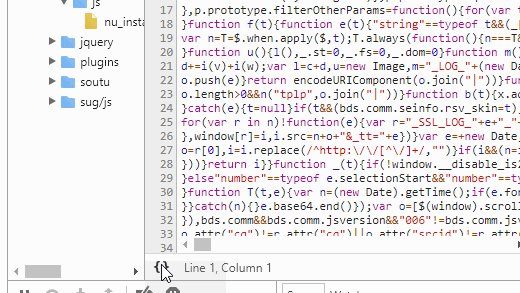
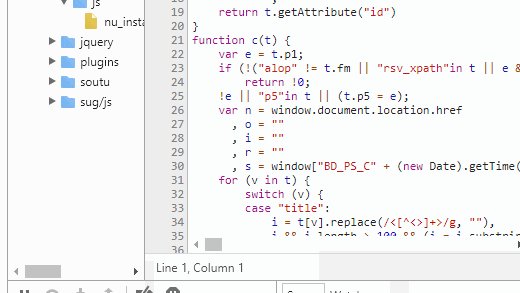
2. 代码格式化
有些时候,我们在控制台的Sources中查看CSS或JavaScript文件时,会看到一堆压缩的代码,但只需点击一下这里:
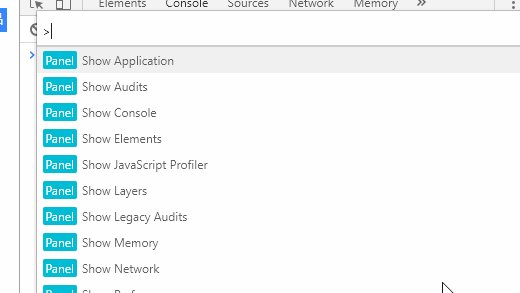
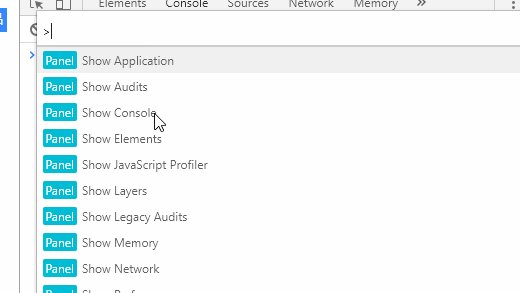
3. 打开命令菜单
按Cmd + Shift + P(Mac)或Ctrl + Shift + P(Windows,Linux)打开命令菜单。
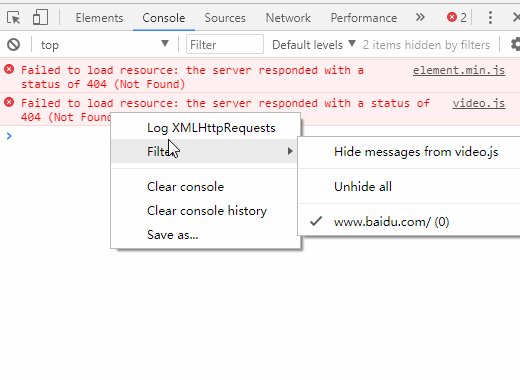
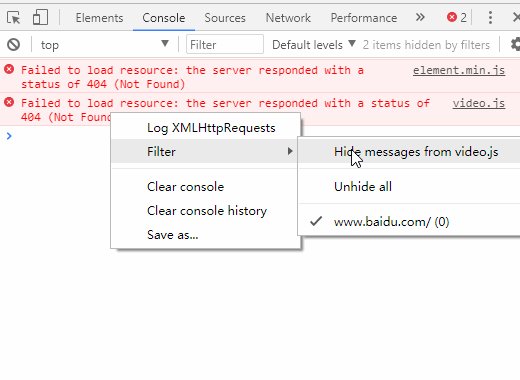
4、隐藏部分console日志
如果日志太多,我们可以隐藏掉部分 Console 日志(在输出日志的脚本上单击右键,filter -> hide)
这里还发现了一个不错的关于Chrome开发工具的文档:Chrome开发工具文档